Sublime Text中使用PlantUML
安装 Graphviz
brew install graphviz安装PlantUml插件
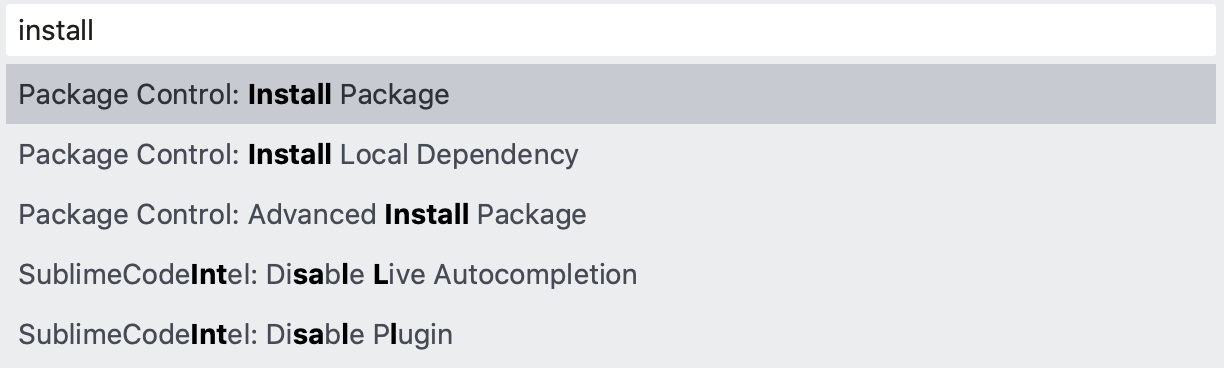
在Sublime Text中使用快捷键:command+ shift +p,然后输入install

选中Install Package后,然后再输入plantuml 进行安装。
配置PlantUml.jar
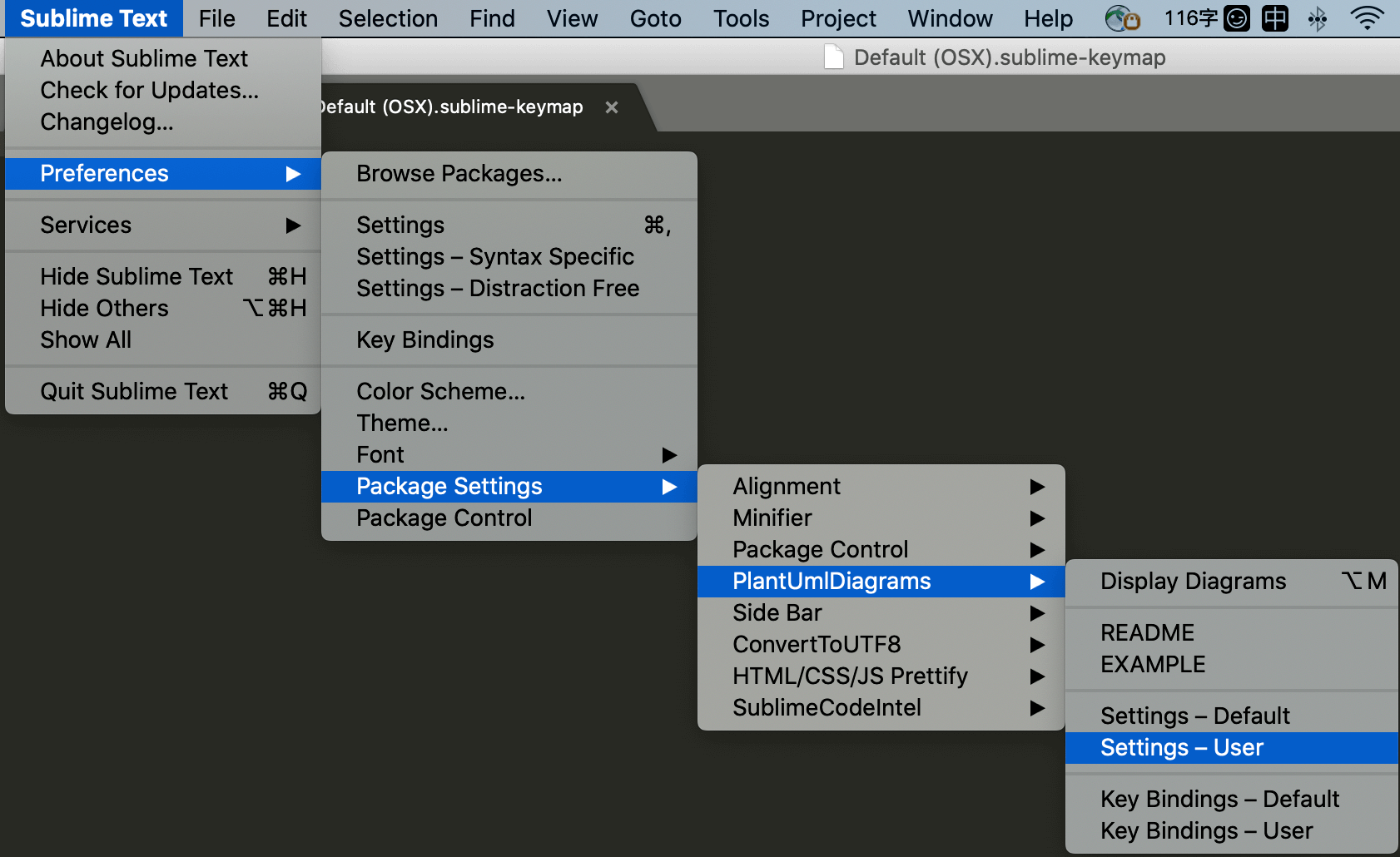
访问PlantUml的官网下载plantuml.jar保持到本地目录,然后在Sublime修改PlantUml插件的配置信息。

{
// restart sublime to apply the changes
//
// Sublime3 - All Platforms
// Preview - OSX only `open`
// Quick Look - OSX only `qlmanage`
// EyeOfGnome - Gnome Viewer `eog`
// FreedesktopDefault - Linux only `xdg-open`
// WindowsDefaultViewer - Windows Only
//
"viewer" : "Sublime3",
// Display diagnostic (debug) messages on Sublime Text start up, about the
// installation state. Possible values are:
// 0 - No messages
// 1 - Some messages
// 127 - All messages possible (very verbose)
"check_on_startup": 0,
// Generate a new file each time a diagram is created, or just create the
// diagram using the current file name as base. On this case, the file will
// be created on the same directory as the current file.
"new_file": false,
// valid values:
// 'png' generate images using PNG format
// 'svg' generate images using SVG format
// 'txt' generate images with ASCII art
// 'utxt' generate images with ASCII art using Unicode characters
// 'latex' generate images using LaTeX/Tikz format
// 'latex:nopreamble' generate images using LaTeX/Tikz format without preamble
//
// These formats are also supported by plantUml, but they need some
// prerequisite to be installed... PlantUml return_code = 1 on invocation:
// 'pdf' generate images using PDF format
// 'vdx' generate images using VDX format
// 'eps' generate images using EPS format
"output_format": "png",
// It will first try to use the server, because is much more faster than
// calling directly the jar. If you would like to run a local server, you
// can install it from: https://github.com/plantuml/plantuml-server
//
// You also use a third part server, sending your diagram code to
// third-parties by default, use this web server:
// "http://www.plantuml.com/plantuml/"
//
// You may already have a PlantUML server in your team, find the server
// address, like: http://192.168.1.100:8080/plantuml.
//
// If don't have one, you can set up on you own (follow the instructions on:
// https://github.com/plantuml/plantuml-server).
//
// Find the server address, like: http://localhost:8080/plantuml, or
// http://192.168.1.100:8080/plantuml which is ready for sharing to your team.
//"plantuml_server": "http://www.plantuml.com/plantuml/",
"plantuml_server": "http://www.plantuml.com/plantuml/",
// The full path to the plantuml.jar file
"jar_file": "/your_path/plantuml.jar",
// Can be "UTF-8" - to support non-latin text in diagram
"charset": "UTF-8"
}
配置快捷键
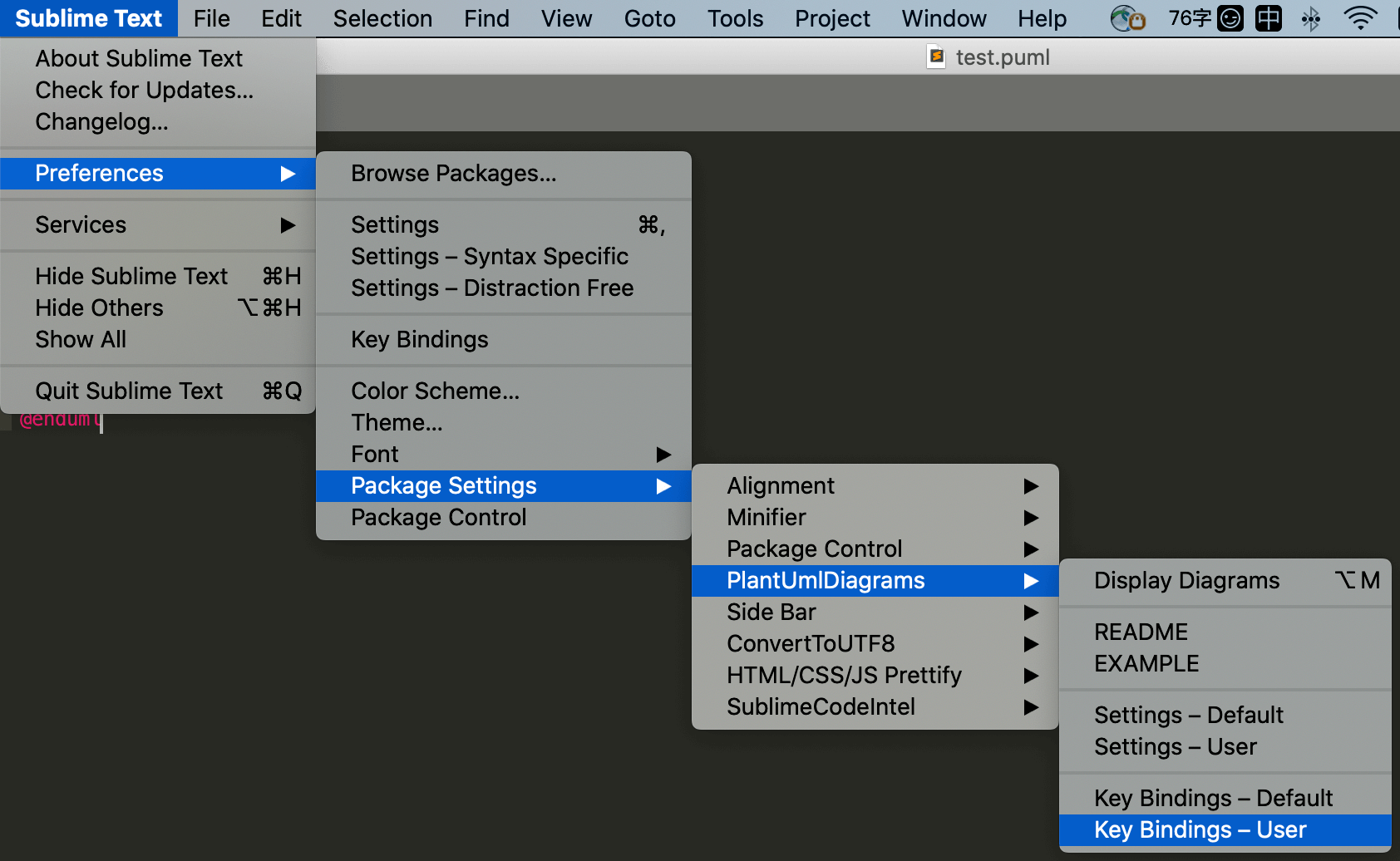
安装完成之后,如下图配置生成PlantUml图的快捷键

粘贴以下内容,将可以使用alt+m快捷键显示UML图片。
[
{"keys": ["alt+m"], "command": "display_diagrams"}
]使用PlantUml
新建一个test.puml文件,输入以下内容,然后使用alt+m快捷键生成UML图
@startuml
(*) --> "check input"
If "input is verbose" then
--> [Yes] "turn on verbosity"
--> "run command"
else
--> "run command"
Endif
-->(*)
@enduml效果如下:
PlantUML简介
PlantUML是一个开源项目,支持快速绘制:
时序图
用例图
类图
活动图 (旧版语法在此处)
组件图
状态图
对象图
部署图
定时图
同时还支持以下非UML图:
线框图形界面
架构图
规范和描述语言 (SDL)
Ditaa diagram
甘特图
思维导图
Work Breakdown Structure diagram
以 AsciiMath 或 JLaTeXMath 符号的数学公式
Entity Relationship diagram




